|
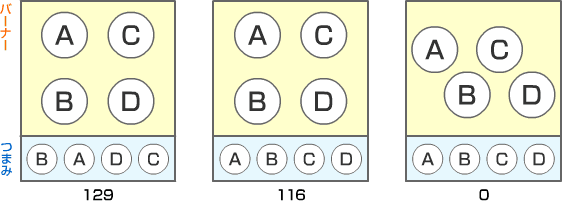
Q1.ヒューマンインターフェースの良し悪しが実際の製品やシステムの使い勝手に どこまで影響するものなのですか? Q2.シュナイダーマンの原則のうち、他の4つは何ですか? Q3.シュナイダーマンの8原則に従ったデザインのチェック方法はどのように行われるものですか? Q4.“他の感覚機器による入出力”には何がありますか? Q5.製品デザインの差別化につながった例は、他にどのようなものがありますか? Q6.ユーザに合わせた機能を持たせることはできないのですか? Q7.わかりやすく使いやすいデザインにはどのようなものがありますか? Q8.機械の製造者のメンタルモデルの例は何がありますか? Q9.注意以外に、情報の取捨選択に役立つ「制約」の例は何でしょうか? Q10.ノーマンの7段階モデル以外にもモデルはありますか? Q11.視覚インターフェースで解像度や輝度が問題になることはあるのでしょうか? Q12.音声入力の実例について教えてください。 Q13.ATMでよく見かける感熱紙にはどのような特徴がありますか? Q14.虹彩を使ってどのように個人認証をするのでしょうか? Q15.生体認証が使えないため通常のパスワード認証を用いる場合、注意すべき点はありますか? Q16.点字のためのプリンタにはどのようなものがありますか? Q17.アイカメラの使用の実例について教えてください。 Q18.ヒューマンエラーが引き起こした大規模な事故について教えてください。 Q19.ヒューマンエラーを防止することにどのような利点がありますか? Q20.SRKモデルの具体的な使い方を教えてください。 Q21.ATM以外でも、エラーやストレスを防止するようなデザインの事例はありますか? Q22.ユーザビリティに似た言葉でユーティリティというものがありますが、何か違いがありますか? Q23.日常生活において、CUIを見かける機会はありますか? Q24.GUI表示による具体的な選択肢の作成方法について教えてください。 Q25.テキストの分量も、見やすさと関係がありますか? Q26.見やすい文字の種類についても教えてください。 Q27.複数の異なる操作を同じ画面上で処理する場合に、何かいい方法はありませんか? Q28.美しい配色について教えてください。 Q29.画面の配色についても、バリアフリー上、気をつけるべきことはありますか? Q30.ヒューマンインターフェースのデザイン指針でよく名前を取り上げられる人達について教えてください。 Q31.一貫性を保つ観点から言えば、別の処理に移行する場合には新しい画面を開いた方がいいですか? Q32.エラーが発生したときのメッセージ表示について教えてください。 Q33.一つの画面で、どこまで情報を表示すればいいのでしょうか? Q34.以前入力した情報を、また表示できれば、利用者の負担が減ると思うのですが? Q35.ロギングツールは具体的にどう使いますか? Q36.ユーザビリティテスティングを実行するのに、どれだけの人数や設備が必要ですか? Q37.ソフトウェア開発の場合、試作段階のテストとして行うインスペクション法にはどのようなものがありますか? Q38.ヒューリスティック法やウォークスルー法などの評価方法では、テスターとしてどのような人が必要ですか? また、ユーザビリティテスティングの場合はどうですか? Q1 ヒューマンインターフェースの良し悪しが実際の製品やシステムの使い勝手に、どこまで影響するものなのですか? A1 ガスレンジの例になりますが、つまみとバーナーの対応関係次第では、実際にエラーの発生件数(正しくないつまみをひねってしまう件数)に大きな違いが出ます。
1200試行当たりの誤り回数 (出典:小松原明哲・辛島光彦「マネジメント人間工学」p.97) Q2 シュナイダーマンの原則のうち、他の4つは何ですか? A2 以下の4つになります。 「達成感を与える」:一連の操作に区切りを設け、満足感を与える 「エラー処理の簡単化」:エラーが発生しても簡単に修正できるようにする 「主体的な制御権の提供」:利用者に、自身で操作をコントロールしている感触を与える 「短期記憶に頼らない」:利用者が思い出さねばならない情報量を最小とする Q3 シュナイダーマンの8原則に従ったデザインのチェック方法はどのように行われるものですか? A3 8原則に基づいて、評価用のチェックリストを作成し、作成中のインターフェースを精査する、という形でチェックしていきます。 Q4 “他の感覚機器による入出力”には何がありますか? A4 携帯電話などでは音声による入力が実用化されています。また、触覚による出力として点字が挙げられます。 Q5 製品デザインの差別化につながった例は、他にどのようなものがありますか? A5 タッチパッドを活用した携帯電話や、シンプルで操作しやすいコントローラを実装したオーディオ機器などがあります。 Q6 ユーザに合わせた機能を持たせることはできないのですか? A6 ATMだと画面の文字を大きくしたり、暗証番号を人に知られないようにテンキーの配列を変えたりできるボタンを実装するなど、ある程度まで調整可能な例があります。エレベーターのボタンのように、子供や車椅子の人用のインターフェースを別に用意する方法もあります。 Q7 わかりやすく使いやすいデザインにはどのようなものがありますか? A7 機能が一目で分かるアイコン表示、処理の段階を追って表示されていくボタン類、押したボタンが沈みこんで音が出るようなフィードバック、などがあります。機械に不慣れなユーザにも、何をどう操作すれば良いかがすぐに判ることが理想です。 Q8 機械の製造者のメンタルモデルの例は何がありますか? A8 例えば、新しい機械の使い方が判らず、説明書を読んでもますます判らなくなる、ということがしばしば発生します。製造者と利用者でメンタルモデルを直接共有できないので、機械の実物や説明書を間に挟むしかないのです。逆に、製造者が利用者の視点を踏まえながら、自分のメンタルモデルを適確に表現するデザインをしていけば、利用者は製造者と同様のメンタルモデルを形成し、説明書がなくとも一目で使用方法がわかります。携帯電話の受信・発信ボタンに受話器のアイコンが付いていることが良い例です。 Q9 注意以外に、情報の取捨選択に役立つ「制約」の例は何でしょうか? A9 「制約」とは「注意」の反対の概念で、利用者に注目させたくない部分を見せない、使用させたくない部分に使わせないよう誘導する方法のことです。具体的な事例としては、PCのシステム設定関係のフォルダは隠しアイコンにして初心者には見せない、携帯電話の電源を切るボタンは長押ししないと機能しない、などが挙げられます。 Q10 ノーマンの7段階モデル以外にもモデルはありますか? A10 ラスムッセンの3段階のモデルがあります。人間の行動を自動化の観点から以下の3段階に分けて、どの段階でエラーが発生するかを解明しました。 「スキルベース」:必要な動作を反射的に行える段階 「ルールベース」:操作上必要なルール・手続きを確認して動作を実行する段階 「知識ベース」:操作の目標と方法を考察・確定させて問題解決を図る段階 慣れた作業で操作ミスを起こせばスキルベースでのエラー、判断ミスから生じたものは知識ベースでのエラーになります。 Q11 視覚インターフェースで解像度や輝度が問題になることはあるのでしょうか? A11 携帯電話やデジタルカメラなど、携帯型機器のディスプレイは屋外で使う機会が多いので、周囲が明るすぎると見えづらくなったり、逆に夜間では明るすぎたりすることがあります。その場合、画面の輝度を調整する機能が必要となります。 また、ディスプレイの解像度が機器ごとに違うと、同じ画面でも一部しか表示されなかったりしますので、解像度の統一、あるいはそれぞれの解像度に合わせた画面設計が必要です。 Q12 音声入力の実例について教えてください。 A12 パソコンでは、利用者の発声パターンを登録した上で、マイクに話した内容をテキストにする機能があります。 携帯電話でも、音声読み上げで発信先を呼び出す機能が実用化されています。 Q13 ATMでよく見かける感熱紙にはどのような特徴がありますか? A13 ATMやスーパーのレジなど、一般向けに伝票を大量に印刷する機器では、感熱紙プリンタが多く用いられています。 インクが必要でないこと、構造が簡素であることが大きな特徴ですが、感熱紙が熱や湿気に弱く、また次第に印字が薄くなってしまうという欠点があります。 Q14 虹彩を使ってどのように個人認証をするのでしょうか? A14 虹彩とは、眼球の中で色の付いている部分のことです。 人間の虹彩は個人ごとにその文様が異なり、また偽造も難しいので、新しい個人認証方法として活用されています。 具体的には、利用者の虹彩を専用のカメラで撮影し、そのパターンを抽出して、予め登録してあるものと照合します。 Q15 生体認証が使えないため通常のパスワード認証を用いる場合、注意すべき点はありますか? A15 ATMの場合は4桁程度の短いパスワードが一般的です。 しかし、セキュリティの関係から、通常は8文字以上の、複数の種類の文字(大文字・小文字・数字・記号)を組み合わせたものが用いられます。 また、定期的な変更を促すようにすることも重要です。 Q16 点字のためのプリンタにはどのようなものがありますか? A16 パソコンに接続して点字文章を印刷するプリンタが何種類か市販されています。 また、印刷前にパソコン上の文章を点字に翻訳する点訳ソフトウェアも開発されています。 Q17 アイカメラの使用の実例について教えてください。 A17 心理学や医学などでの様々な検証に際して、被験者にアイカメラをかけさせ、視線の動きや眼球の状態を計測していく、という用途で実用化が進んでいます。 Q18 ヒューマンエラーが引き起こした大規模な事故について教えてください。 A18 1975年のスペイン・テネリフェ空港事故(機長間のコミュニケーション不足によりジャンボ機2機が衝突、538人死亡)、1999年のJCO臨界事故(マニュアル規定違反)、2001年の日航機ニアミス(管制官の誘導ミスからジェット機がニアミスを起こす)などがあります。 Q19 ヒューマンエラーを防止することにどのような利点がありますか? A19 例えば、音声でATM操作のアナウンスを出せば、視覚・聴覚の両方で確認が取れ、操作エラーを防げます。また、視認性の高いデザインは健常者にも見やすいものです。 Q20 SRKモデルの具体的な使い方を教えてください。 A20 初心者の場合、操作や作業の手順が全く理解できないため、知識ベースで適切な判断が下せず、操作ミスを犯してしまいます。この場合、操作内容をわかりやすく説明するガイダンス機能が必要になります。 ベテランになれば、作業がスキルベースで自動的に行えるようになりますが、返って確認ミスや、操作手順の逸脱・違反を犯してしまいます。この場合は、確認画面を表示するなど、利用者に警告・気づきを与えるようなデザインが必要です。 Q21 ATM以外でも、エラーやストレスを防止するようなデザインの事例はありますか? A21 例えば、医療現場では、点滴用容器に大きなアイコンなどで内容物の情報を表示し、医療事故の防止に努めています。 ストレス防止に関しては、エルゴノミクス(人間工学)に配慮したオフィス製品(椅子・机など)があげられます。 Q22 ユーザビリティに似た言葉でユーティリティというものがありますが、何か違いがありますか? A22 ユーティリティは「利便性」や「実用性」という意味で、「この機械やシステムを使えば、どのような利点があるのか」を示す概念です。一方、ユーザビリティは「使い勝手」などを意味し、「この機会やシステムはどれくらい使いやすいか」を表す概念です。 言い換えると、ユーティリティは製品・システムのプラスの要素の多さを、ユーザビリティはマイナスの要素の少なさを測る概念といえます。  Q23
Q23日常生活において、CUIを見かける機会はありますか? A23 固定電話やFAXの設定操作画面がCUIの良い例です。番号表示画面に操作内容が表示されるので、利用者はその指示に従ってダイヤルやボタンを押していきます。するとその結果が番号表示画面に表示されます。このようなCUIの場合でも、どのボタンを押せばどうなるか、短く適確なガイダンス表示が必要になります。 Q24 GUI表示による具体的な選択肢の作成方法について教えてください。 A24 ボタンの中でも、単一選択の場合にはラジオボタンを用います。複数の項目を選択する場合は、チェックボックスが用いられます。年月日・時刻などの決まりきった内容を選択させるにはプルダウンメニューを用います。ただし、電車の出発駅・到着駅の選択のように、表示させたい項目があまりに多い場合は、頭文字のボタンを押させるなど、別の選択肢の作成方法を考慮する必要があります。 Q25 テキストの分量も、見やすさと関係がありますか? A25 インターフェースに表示するテキストは極力短いものにするべきです。ボタンやメニューの内部のテキストは一言に限り(【開く】【取消】など)、他の部分でも箇条書きなどの手短な文章にします。また、ガイダンスや利用規定などの長い文章を表示させる場合は、ボタンを押して別画面を表示させる形で利用者にガイドします。 Q26 見やすい文字の種類についても教えてください。 A26 モニタで文字を表示するもの(Webサイトや各種アプリケーションなど)ではゴシック体が多用されています。一方、印刷物では明朝体を用いる場合が多いです。いずれにしても、インターフェース用の字体は種類を1つに絞るべきです。アクセントをつけるためにフォントを変えることもありますが、できれば文字の色や大きさを変えたり、下線を付けたりと別の方法にした方がいいでしょう。 Q27 複数の異なる操作を同じ画面上で処理する場合に、何かいい方法はありませんか? A27 Webページで広く用いられているタブ機能を使うといいでしょう。画面の端のタブをクリックすれば、同じ画面内で別のページを開くことができます。複数の画面を切り替えたり、1つの画面を閉じて別の画面を開いたり、画面の最初に戻って操作しなおしたりする手間が省けます。例えば、駅の券売機では、乗換券や特急券の購入画面への切り替えにタブ機能が用いられています。 Q28 美しい配色について教えてください。 A28 最初に、一連の画面のベースカラーを決めます。ベースカラーは基調色とも言い、配色全体の大半を占め、中心となる色のことです。赤は情熱や注意、青は冷静さや知性、緑は平和や自然、黄色は活発さ、といった概念を表しています。 ベースカラーそのものは、企業のシンボルカラーや製品・サービスのコンセプトに合わせて設定するといいでしょう。選択したベースカラーを、1つのシステム・サービスの中で継続して使い続けることで、統一感と安心感が与えられます。 そして、そのベースカラーとの調和を考慮して、画面内の各部分の配色を決定します。画面内で特に目立たせたいところには、ベースカラーとは明度・彩度・色相が対照的な色をアクセントカラー(強調色)として用います。ただし、基本的には、色数を多くするよりも、むしろ絞り込んで、3色程度にまとめるといいでしょう。 Q29 画面の配色についても、バリアフリー上、気をつけるべきことはありますか? A29 色の選択によっては、色覚障碍の方に見えづらいものもあります。また、配色だけで様々な要素を区分することは、意外と気づきにくいことが多いです。そのため、色覚障碍の人々にも見やすい配色とすると共に、文様や記号、テキストと組み合わせてアイコンやボタンを表示すると良いでしょう。 悪い例: 【前へ】【次へ】 ……色覚障碍の人には区別しにくい。 モノクロ表示・印刷の場合も同様である。 良い例:【←前へ】【次へ→】……上記の場合でも区別しやすい Q30 ヒューマンインターフェースのデザイン指針でよく名前を取り上げられる人達について教えてください。 A30 シュナイダーマン(Ben Shneiderman)は米国メリーランド大学教授で、コンピュータと人とのインターフェースについて研究してきました。誰でも抵抗なく機械やシステムが使えることを意味する「ユニバーサルユーザビリティ」という概念を提唱し、その観点からユーザビリティの8つの黄金律を提案しました。 ノーマン(Donald A. Norman)は、カリフォルニア大学サンディエゴ校で認知科学やユーザビリティの研究に従事した他、後述のニールセンなどと共同でユーザビリティに関するコンサルティング会社、ニールセン・ノーマン・グループを創立した、ユーザビリティ研究の第一人者です。ユーザビリティに優れた製品開発プロセスである「ユーザ中心設計(UCD)」の概念を提唱しました。 ニールセン(Jakob Nielsen)はサンマイクロシステムズ社でソフトウェアのユーザビリティに関する研究開発に従事した後、前述のニールセン・ノーマン・グループの共同創立者となりました。更に、ユーザビリティに関する記事や論文をネット上で発表し続けています。今日の「ユーザビリティ」の概念を提唱したのがこのニールセンです。 Q31一貫性を保つ観点から言えば、別の処理に移行する場合には新しい画面を開いた方がいいですか? A31 何かの処理をしている過程で、別の画面がポップアップされてそこで処理を継続するように言われると、利用者としてはどの画面を見ればいいのか把握しきれず混乱する可能性があります。複数の画面を開けさせる局面はできるだけ避け、新しい画面がポップアップされるのは別の補助的な処理(住所検索など)に限るべきです。 Q32 エラーが発生したときのメッセージ表示について教えてください。 A32 エラーに直面した利用者に不安感を与えないことが原則です。そのため、単に「不正な処理が発生しました」とだけ表示するのではなく、エラーの内容と対策を分かりやすく表示することが必要です。 Q33 一つの画面で、どこまで情報を表示すればいいのでしょうか? A33 あまりに表示する情報量が多いと利用者にページを延々とスクロールさせることとなり、大きな負担を強いることになります。スクロールは必要最小限として、全体としてテンポのよい処理過程となるようデザインすべきです。 Q34 以前入力した情報を、また表示できれば、利用者の負担が減ると思うのですが? A34 PC用Webサイトの場合ならキャッシュ(一時保存用メモリ)が利用可能なので、同じサイトを再訪したときには以前入力した情報を最初から表示させておくこともできます。これも利用者の記憶に負担をかけない方法です。 Q35 ロギングツールは具体的にどう使いますか? A35 たとえば、アイカメラで利用者の視線の動きを感知して、どこに視線が向いているのかを記録する使い方があります。また、PC用のソフトウェアやサービスの場合、利用者のキーボードやマウスの操作を記録するソフトも開発されています。特定のツールやソフトウェアに依存せずに行う方法として、ノートやテキスト編集ソフトで被験者の動きを逐一記録するという使い方もあります。 Q36 ユーザビリティテスティングを実行するのに、どれだけの人数や設備が必要ですか? A36 人数に関しては、これまでの研究で5名程度あれば十分との結果が出ています。ただ、テスト回数は複数回とし、洗い出すべき事項に漏れがないようにするべきです。 テストの際には、複数の部屋か、一つの部屋をパーティションで区切るかし、実験者は、被験者とアシスタントの目に付かないところで測定を行います。被験者の動きを観察する装置(ビデオカメラなど)も必要となりますが、被験者の抵抗感が少なくなるように配置します。  Q37
Q37ソフトウェア開発の場合、試作段階のテストとして行うインスペクション法にはどのようなものがありますか? A37 実際のプログラムを作成する前に、被験者にダミー画面を操作してもらい、開発者が応答する、という方法があります。これを「オズの魔法使い手法」ともいいます。また、被験者の紙面上の操作に合わせて、開発者が画面遷移(紙面入れ替え)などの操作を行うという、上記のオズの魔法使い手法の応用例もあります。画面のデザインやGUI要素については、紙モックアップにデザインの素案を書き、チェックする方法があります。 Q38 ヒューリスティック法やウォークスルー法などの評価方法では、テスターとしてどのような人が必要ですか? また、ユーザビリティテスティングの場合はどうですか? A38 ヒューリスティック法やウォークスルー法では、開発の初期段階に仕様書やチェックリストなどの書面でテストを行いますが、この場合は、評価の経験がある人が必要です。 開発の中期以降で実際の使い勝手をテストするユーザビリティテスティングの場合は、利用者に近い立場の人が必要になります。開発経験者を含め幅広い分野の人たちにテストしてもらう場合もあります。 |